ブログを検索ユーザーに記事を読んでもらうためには、注目を引く要素が必要です。
その時に役立つのが「アイキャッチ画像」です。
本記事は、アイキャッチ画像の設定と作成の方法を紹介したいと思います。
アイキャッチ画像とは
WebサイトやWebサービスとブログなどのに、コンテンツを象徴するためのイメージをサイトのトップページに配置している画像の事をアイキャッチ画像といいます。

アイキャッチ画像のメリット
- ユーザーに記事の内容をイメージさせやすくする
- ブログ内の他の記事へ誘導させやすい
- SNSより集客増加につながる
検索ユーザーがブログを開いた時に一番最初に目につきます。アイキャッチ画像があれば、好感度は高まりますし、ユーザーのハードルも下がりますのですぐのブログ離脱も下げれます。
ブルグ内にコンテンツで他の記事を紹介する時に、アイキャッチ画像が表示できるので誘導させやすくなります。
FacebookやTwitterなどのSNSで記事をシェアした時に、アイキャッチ画像がそのままSNSに表示されるので、注目をひきますので集客力につながります。
アイキャッチ画像の設定方法
アイキャッチ画像の設定方法を解説します。
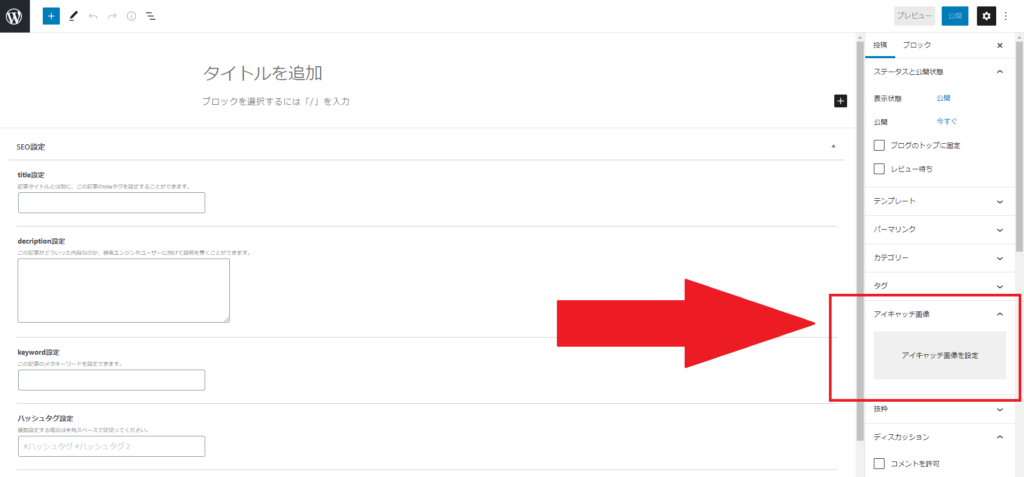
始めに投稿編集ページを開きます。
右側の設定のメニュー欄に「アイキャッチ画像を設定」がありますのでクリックします。

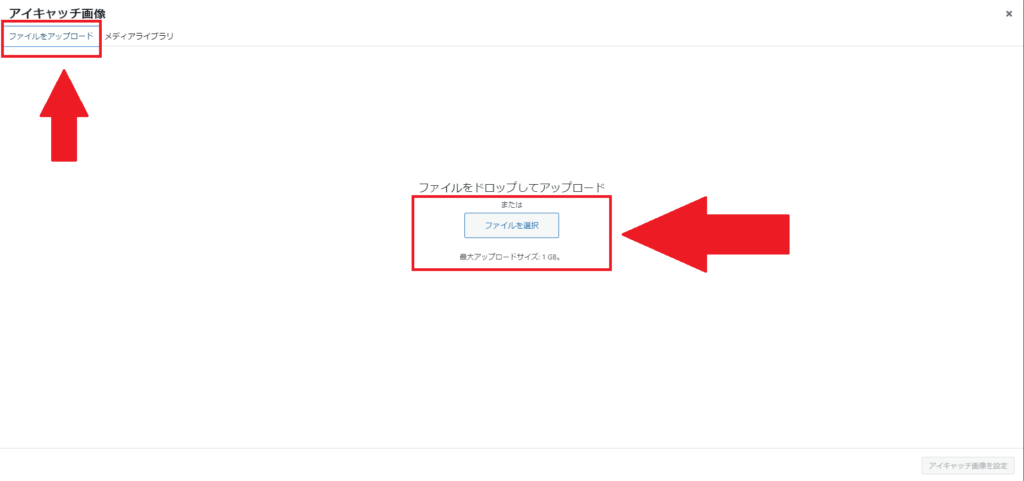
次に、アイキャッチ画像でファイルをアップロードを選択して、「ファイルを選択」をクリックします。

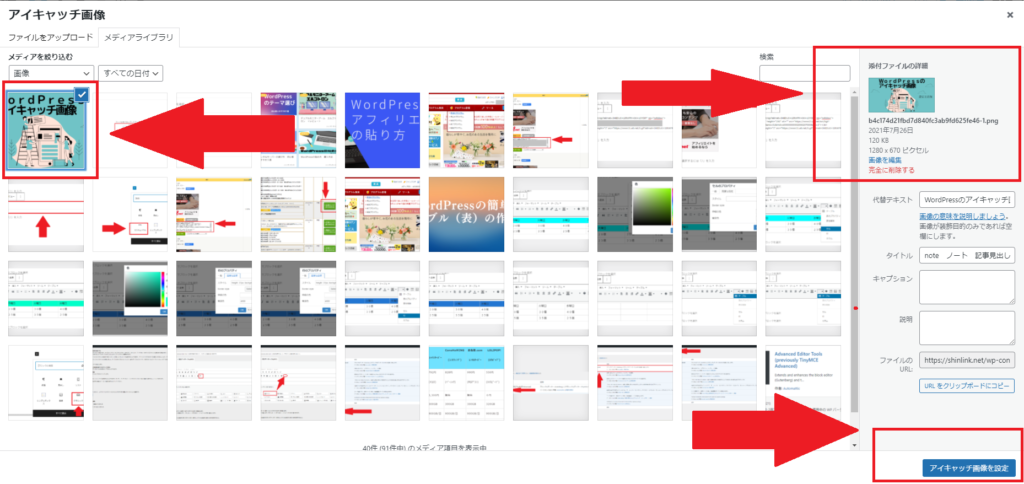
ファイルからアイキャッチ画像を選択すると下記の画面になります。

選んだ画像が選択されているか確認します。右上に「添付ファイルの詳細」に選んだ画像が表示されていれば問題ないです。最後に右下の「アイキャッチ画像を設定」ボタンをクリックすれば完了です。
アイキャッチ画像の作成方法
アイキャッチ画像を作成ソフトはたくさんありますが、バツグンに使いやすくて、無料で作成できるソフトがあります。
Canvaがとてもおすすめです。インストールしなくてもネット上で作成できます。フリー素材のテンプレートも充実していますのでぜひ使ってみてください。

作成する前の注意点
アイキャッチ画像の作成するために基本のポイントを教えます。
- 画像はきれいでシンプルなものを
- 文字は大きめで目立たせる
- 色は使いすぎないこと2色ぐらい
- フリー素材を使う
- 商用利用できるか確認
- フリー素材でもルールがある利用規約も確認
- 画像サイズは「横:1200 縦:630ピクセル」以内に設定
これを基本に作成してみてください。
まとめ
アイキャッチ画像の設定と作成方法を解説しました。
少しでも検索ユーザーに観覧してもらう可能性が上がると思います。自分に合った記事のアイキャッチ画像を作成できることの参考になればうれしいです。