ブログで表をきれいに作ったのに、スマホで見ると残念な結果になってることありますよね。表が圧縮されて文字が折返しになってしまって、何書いてあるのか分からなくなります。
本記事は、スマホでもきれいに表(テーブル)が見やすくなる横スクロールの方法を紹介します。

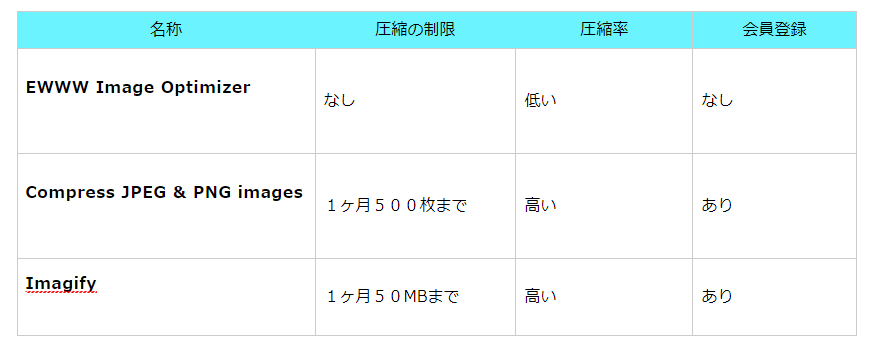
PCの表(テーブル)

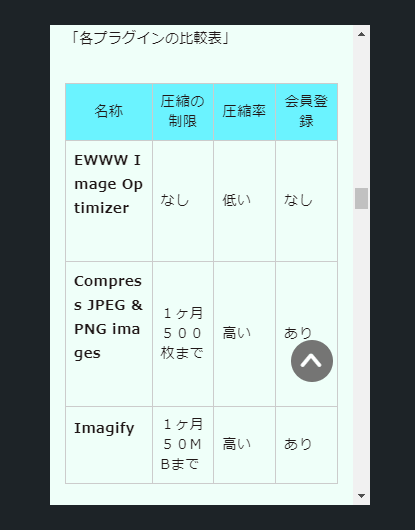
スマホの表(テーブル) とても見にくい

横スクロールさせる方法
①スクロールするためのCSSの追加
/*テーブルの横スクロールのためのCSSはここから*/
table{width:100%;}
.scroll{overflow: auto;white-space:nowrap;}
.scroll::-webkit-scrollbar{height: 15px;}
.scroll::-webkit-scrollbar-track{background: #f1f1f1;}
.scroll::-webkit-scrollbar-thumb{background: #bbb;}
/*テーブルの横スクロールのためのCSSはここまで*/
この上のコードをすべてコピペしてください。最初と最後の文字も入っていても問題ないです。なんのコードなのかすぐわかるので入れておきましょう。
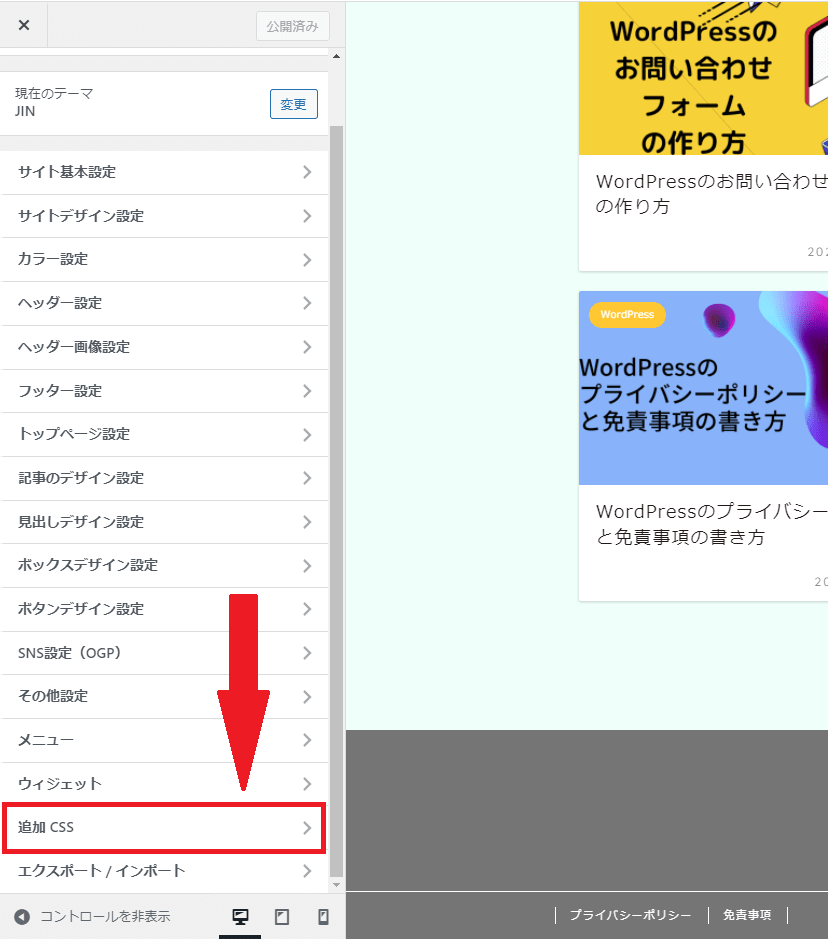
外観からカスタマイズを開いてください。左のメニューから追加CSSをクリックしてください。↓

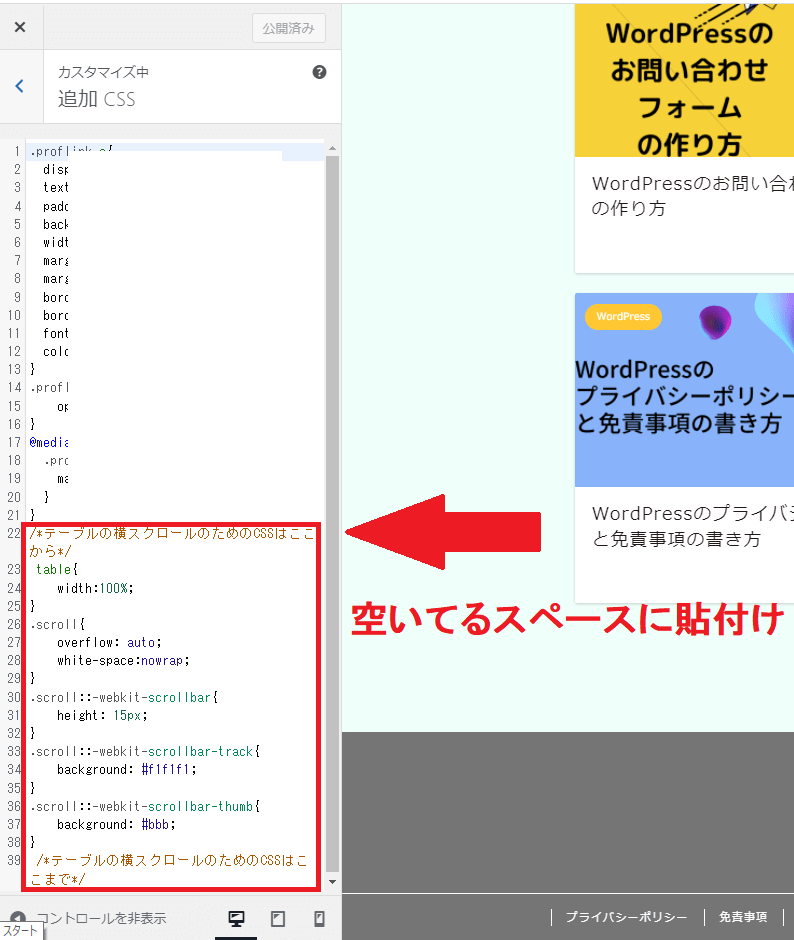
次に空いているスペースにスクロールするためのコードを貼り付けてください。↓

最後に公開をクリックしてここまで完了です。
②表(テーブル)に横スクロールさせる指示のコードを追加
表(テーブル)のコードの最初と最後に追加コードを入れる。
最初に <div class=”scroll”>
最後に </div>
実際に横スクロールさせる投稿ページを開いてください。表をクリックして「オプション」を開いてください。↓

次に「HTMLとして編集」をクリックしてください。↓

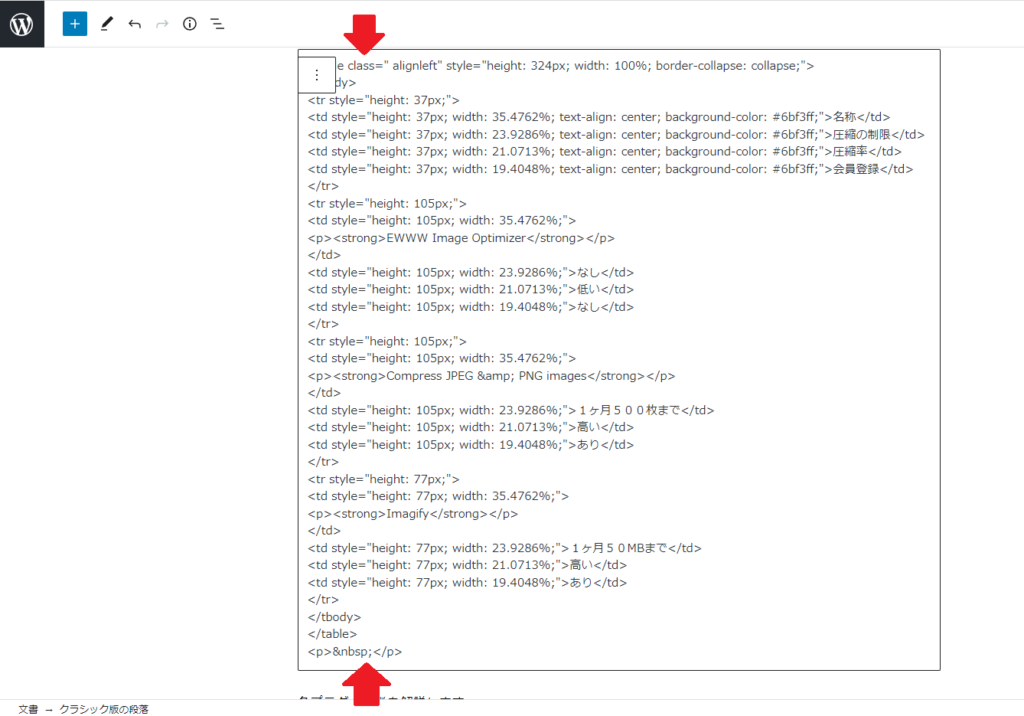
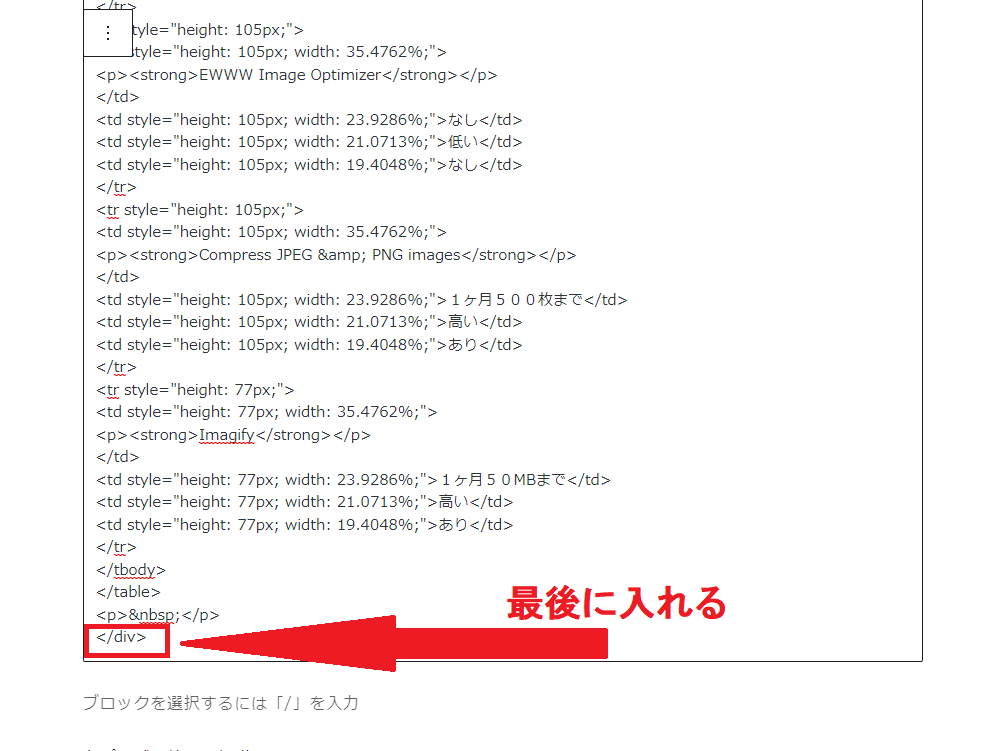
HTMLのコードに変わります。その最初と最後に追加のコードを貼り付けます。↓

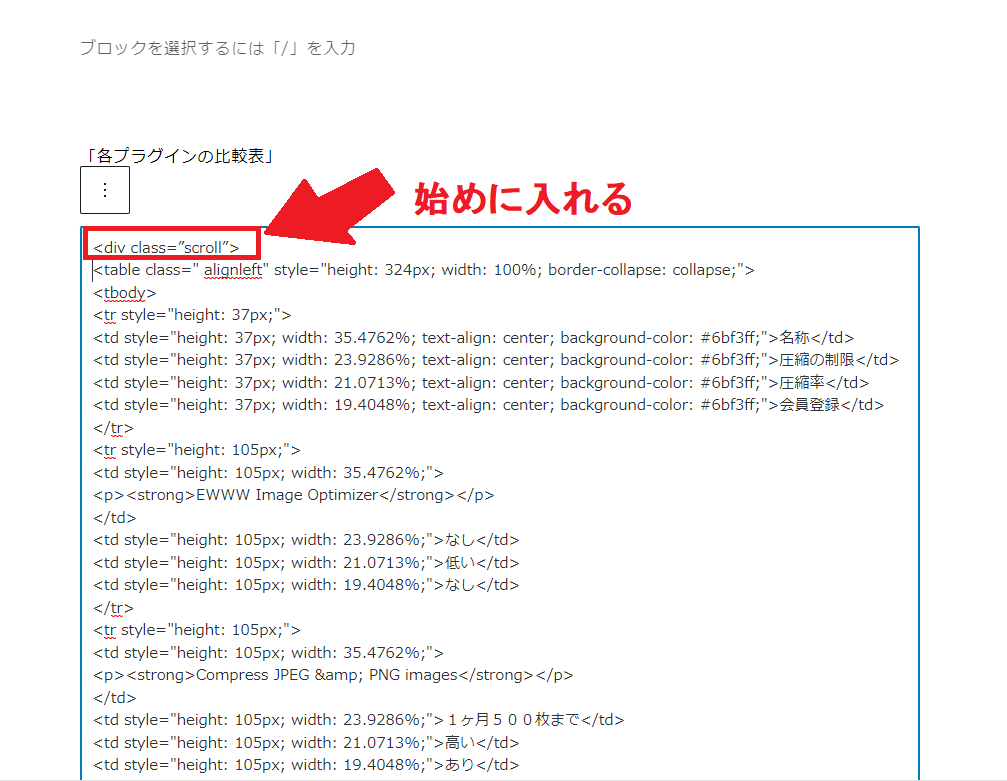
最初は <div class=”scroll”> を貼り付けてください。↓

最後は </div> を貼り付けてください。↓

最後に表(テーブル)に戻します。 また「オプション」を開いて、「ビジュアル編集」をクリックします。↓
これで完了です。スマホでスクロールするのか確認してください。

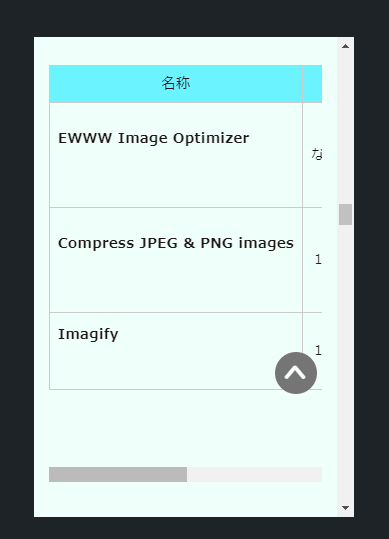
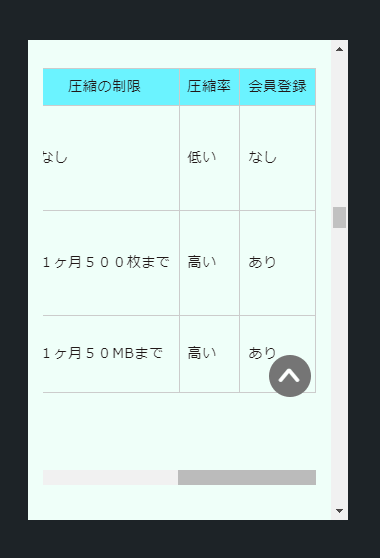
スマホでの表(テーブル)の横スクロールの状況↓


今後は表(テーブル)を作った時に、このコードを入れるだけでスクロールできるようになります。
まとめ
表(テーブル)の横スクロールさせて、スマホでもきれいに見やすい表(テーブル)の紹介しました。
CSSなどのコードでの編集は難しい事もありますが、今回は簡単に貼り付けるだけで編集できました。
参考になればありがたいです。