ブログを作成する時に料金や特徴を複数比較したい事がありますよね。自分もテーブルを作りたくて色々調べました。その中でも一番使いやすくて、編集機能も充実しているテーブルを紹介したいと思います。

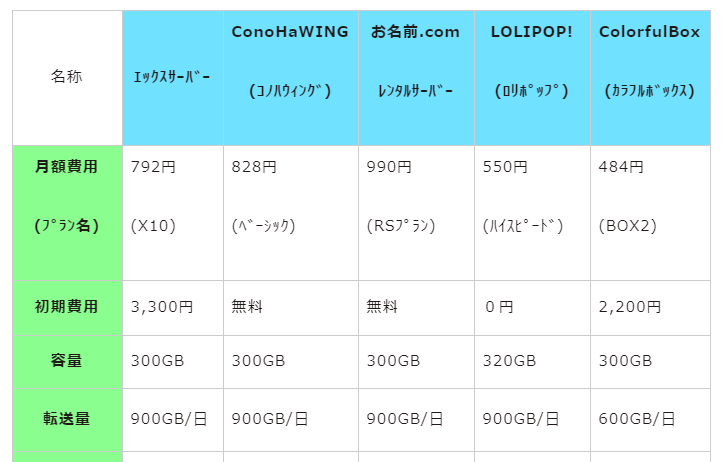
こんな表が出来ます。
テーブルを作る前に
クラシックエディタ機能のテーブルで作成します。
始めに「Advanced Editor Tools」というプラグインをインストールします。

Advanced Editor Toolsをインストール
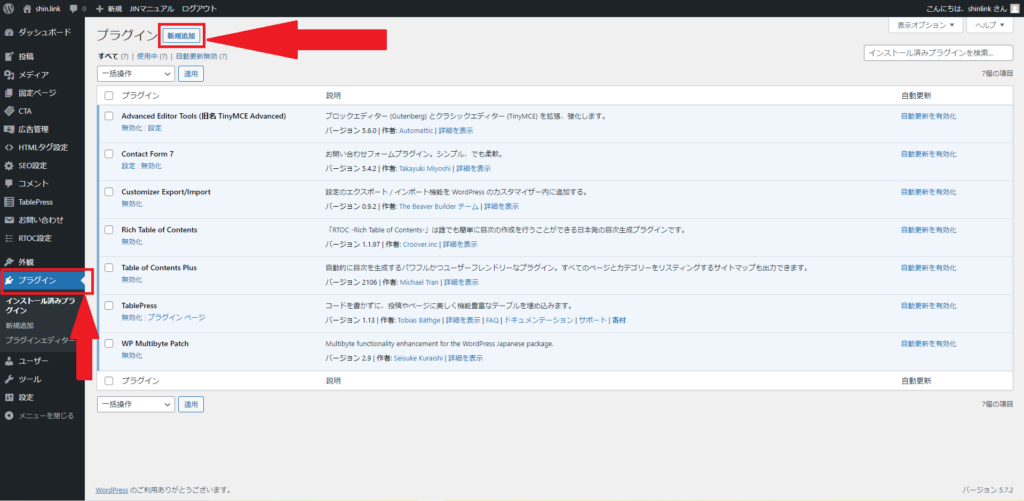
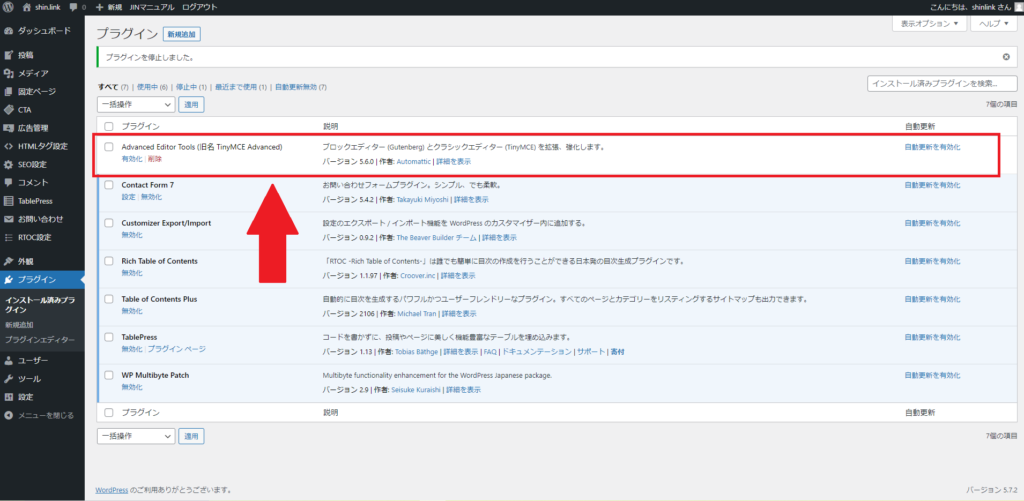
管理画面のメニューからプラグインをクリックして、プラグインの設定画面にいきます。

新規追加をクリックして、Advanced Editor Toolsを検索してインストールします。

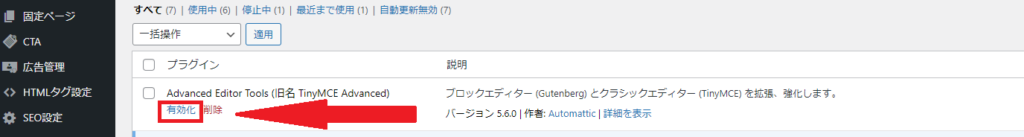
有効化をクリックして設定終わりです。

Advanced Editor Toolsの一部設定
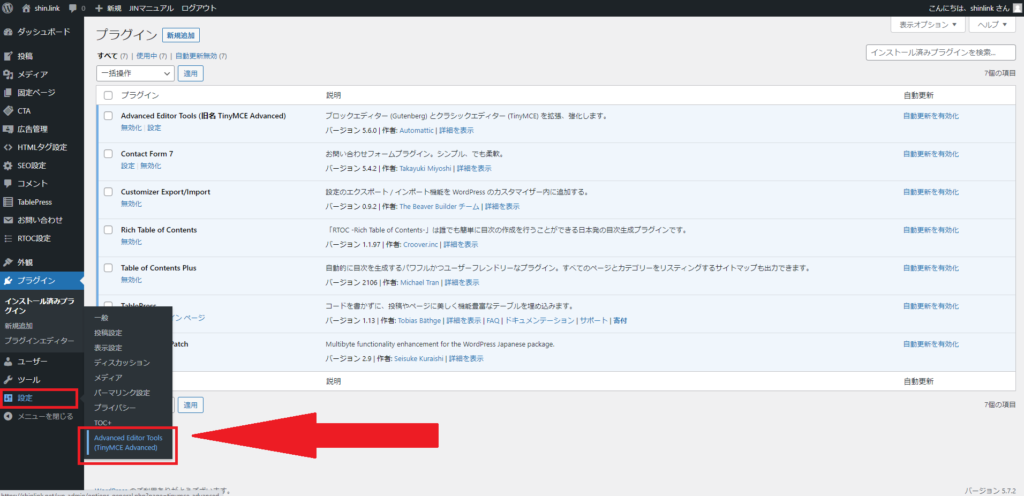
あとAdvanced Editor Toolsの一部設定をします。下の画面を表示します。
メニューの設定にいくと一番下にAdvanced Editor Toolsの項目があります。それをクリックします。

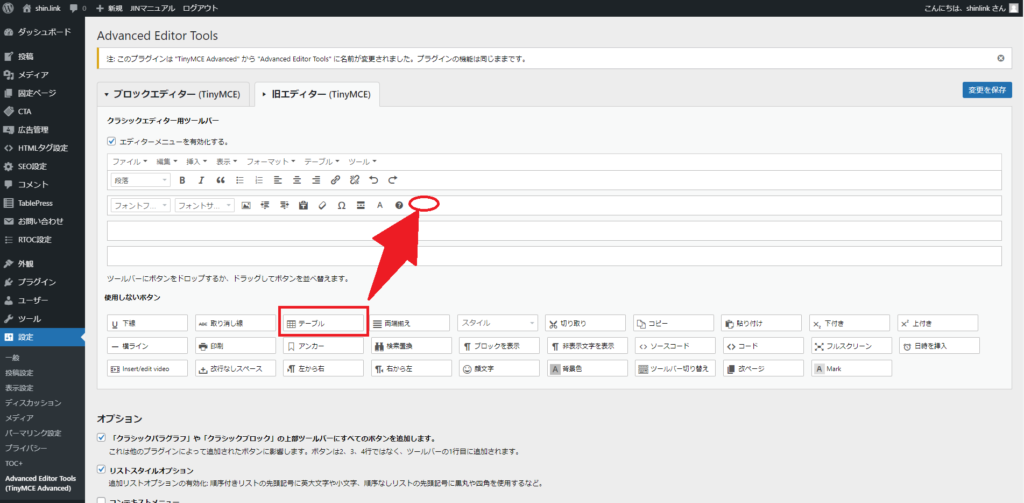
Advanced Editor Toolsの設定画面になります。
下の画像のように、テーブルのアイコンをドラックしてツールバーに移動します。

下の画面になればOKです。

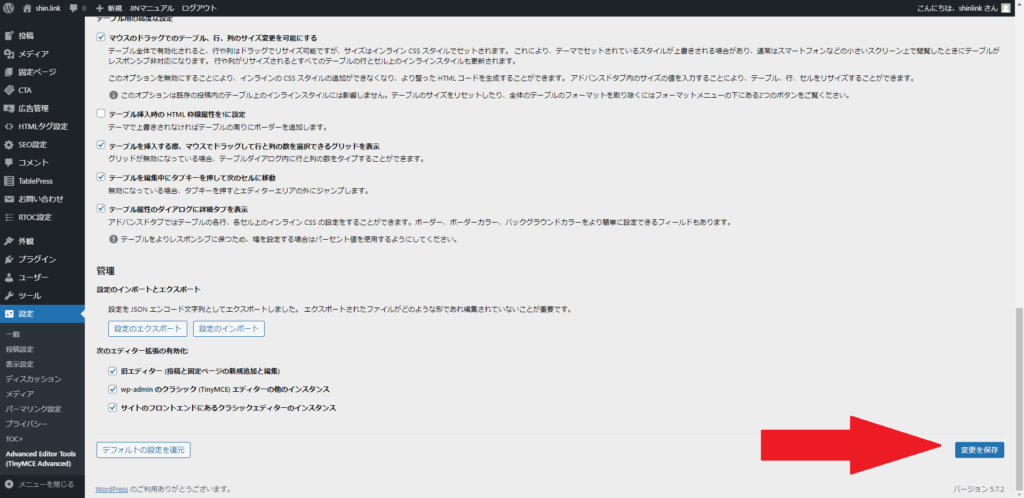
あと最後に一番下の右に変更を保存のボタンがあります。保存して設定終了です。

テーブルの作り方
クラシックエディターの表示
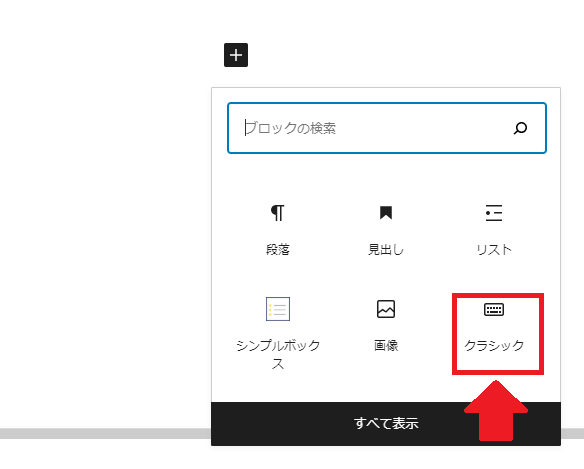
まず初めブロックエディターからクラシックをクリックして、クラシックエディターを開きます。


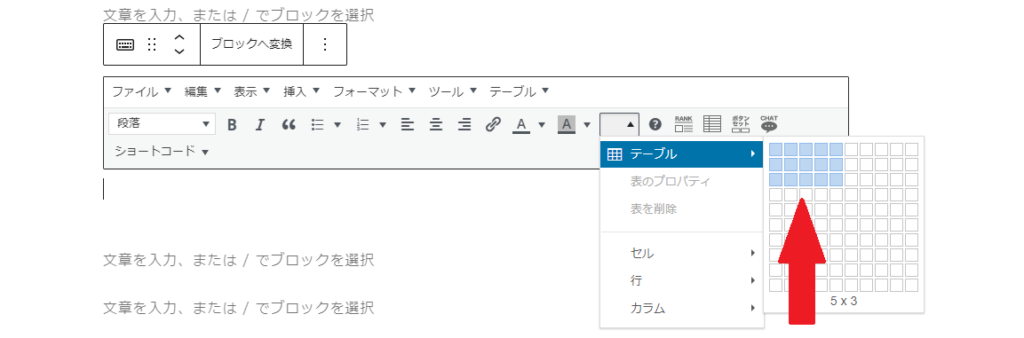
開いたら、テーブルのアイコンをクリックして表の形を決めます。上記の青くなったマス分が表になります。
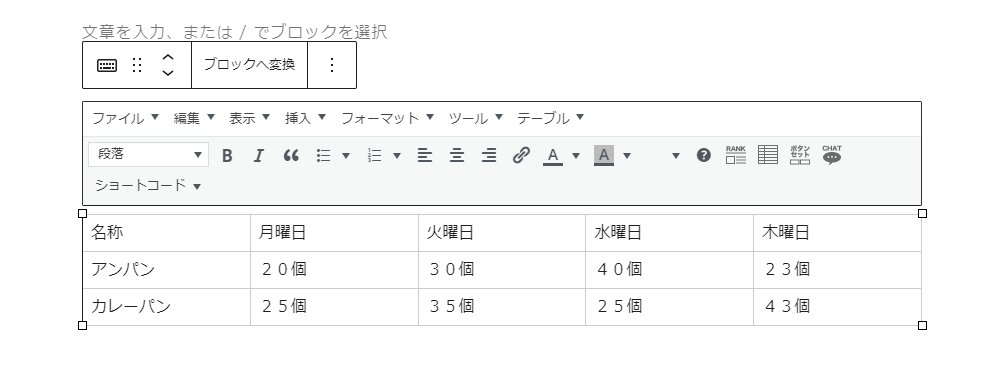
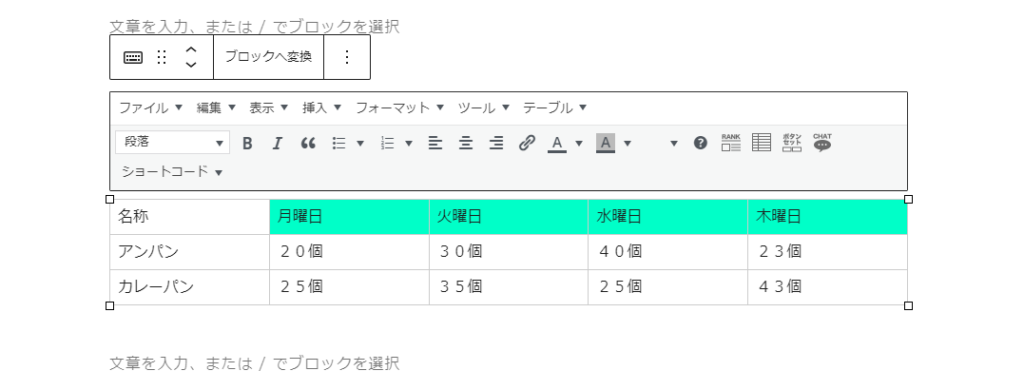
表のセルの表示

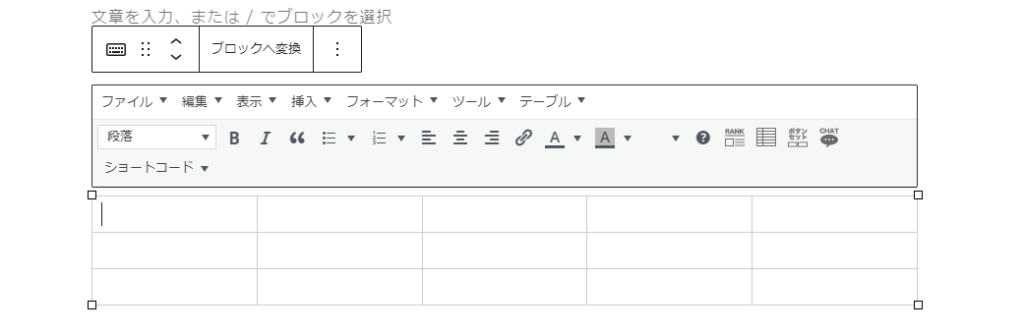
このように表が表示されます。文字を記入していきます。

セルの背景色の設定
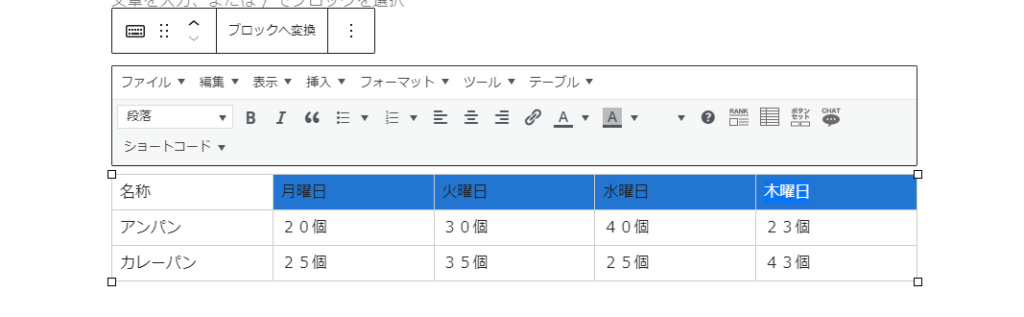
表が見やすいようにポイントになる行,セルに背景色を付けていきます。
始めに曜日を記入した行に色を付けていきます。まずマウスで範囲指定すると青くなります。

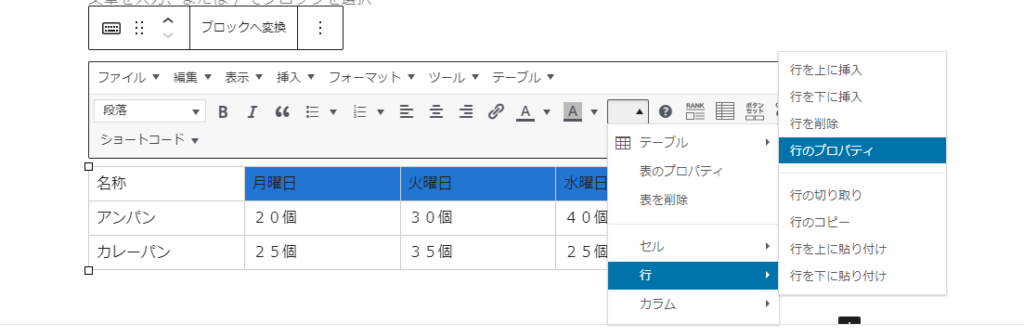
行のプロパティを開きます。

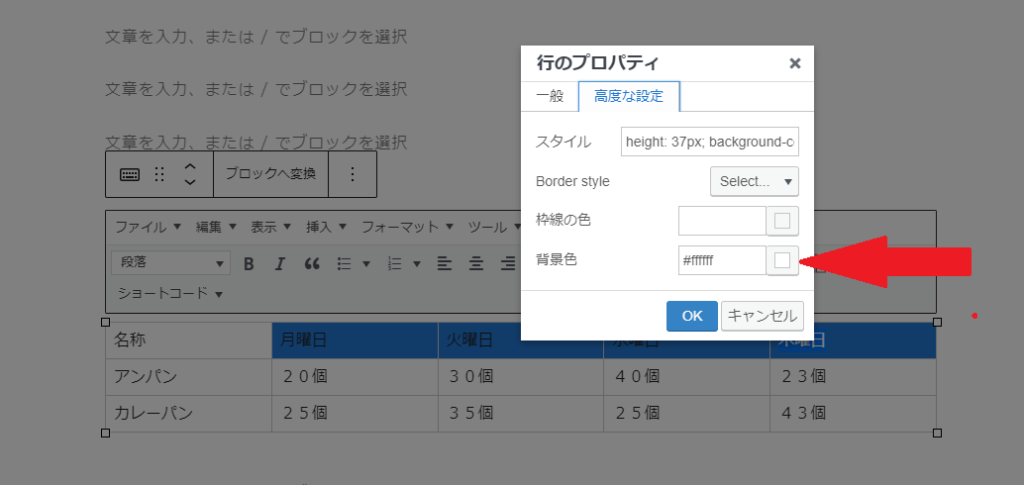
高度な設定の背景色の項目をクリックします。

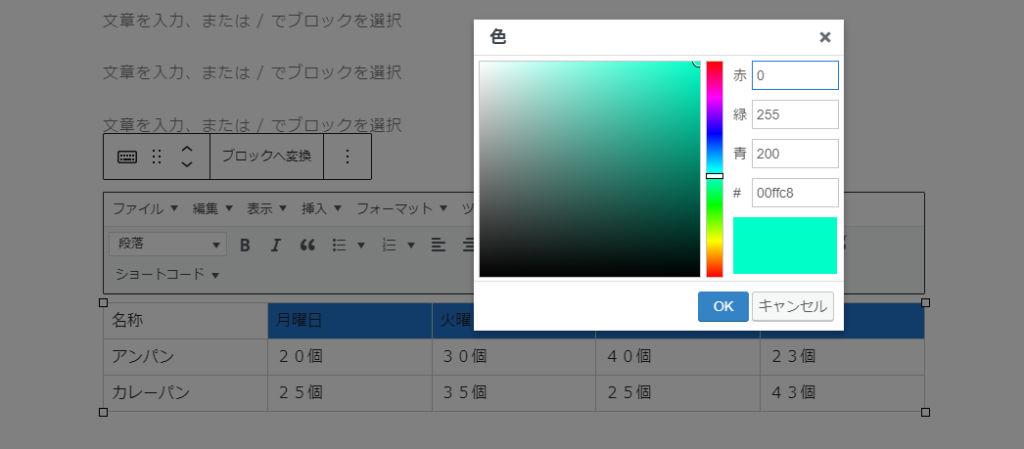
背景色を変更できる表示が出ます。色を選択します。

OKを押して確定させます。これで背景色が指定、変更できます。

そしたら、もう一つのアンパン、カレーパンのセルも背景色を付けていきます。
これも同じで変更したいところをマウスで範囲指定します。
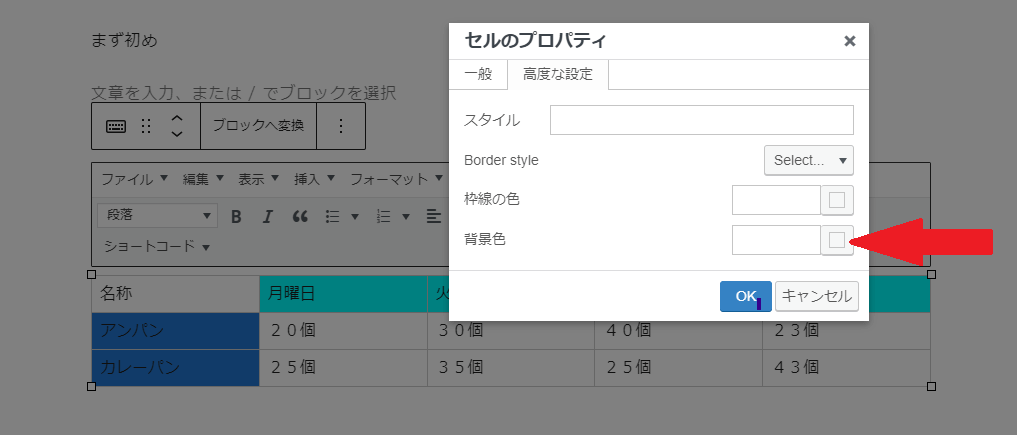
こちらはセルのプロパティを開きます。

高度な設定の背景色をクリック

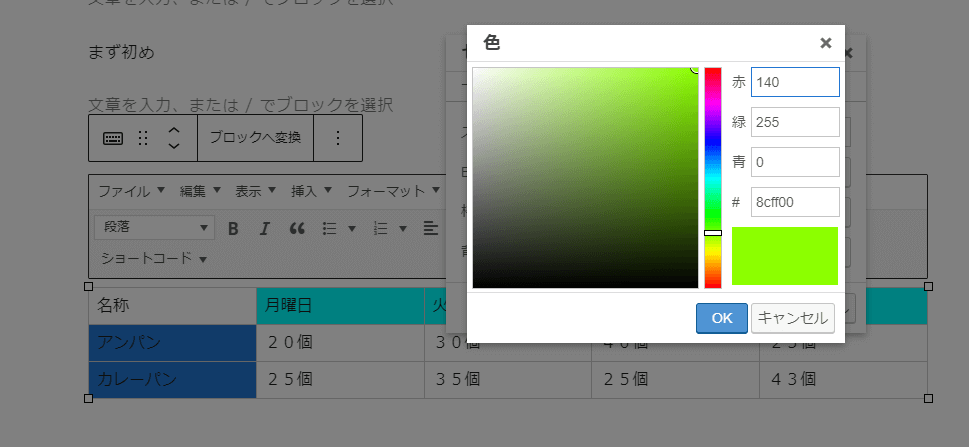
色を選択します。


これで背景色は設定、変更します。

まとめ
クラシックエディターのテーブル機能を使った表の簡単な作り方を紹介しました。
まだ色々な機能があります。これから表を作っていく事で、自分好みの表を試行錯誤して作成してみてください。
| 名称 | 月曜日 | 火曜日 | 水曜日 | 木曜日 |
| アンパン | 20個 | 30個 | 40個 | 23個 |
| カレーパン | 25個 | 35個 | 25個 | 43個 |